Introduction
Hi, I am Vaibhav Malik, a Google Summer Of Code contributor and developer at Inkscape. In this blog, I summarized the work that I did during the third week of the Google Summer Of Code 2022.
June 27
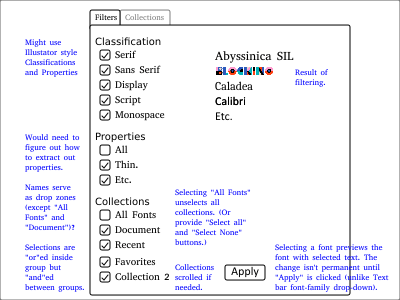
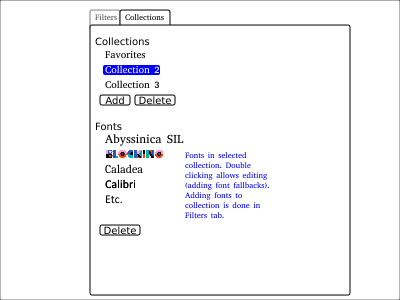
Today, I worked on the collections class. The majority of the code revolved around efficiency and performance. I also discussed the UI of the Text and Font dialogue with Tav. We decided to attach a new "Font Manager" dialogue to the "Open Font Manager" button. This dialogue will handle the filtering of fonts using tags and collections. Tav also shared a mockup design of this dialogue.


You can refer to this video to know more.
June 28
Today, I designed the "Font Manager" dialogue. I created two files /src/ui/dialog/font-manager.h and /src/ui/dialog/font-manager.cpp. There I defined the FontManager dialogue. I tried to populate the widgets of this dialogue as well. I couldn't succeed.
You can refer to this video for more information.
June 29
Today, I added the click handler on the "Open Font Manager" button. Now, clicking this button opens the "Font Manager" dialogue. I also tried to debug the bug with the views of the Font Manager dialogue but couldn't succeed. So I decided to create a merge request. Fortunately, S-Rafael suggested me a much better option to populate the check buttons. He suggested using a TreeView widget.
Video
June 30
Today I created a generic check-button-treeview-widget. It was a much better approach and it worked nicely. Now, I could populate all the settings as required.
Here's the link to the video that demonstrates these changes.
July 01
Today I changed the TreeView model of the check-buttons widget from Gtk::ListStore to Gtk::TreeStore. This allowed expanding the fonts stored in each collection.
Video
July 02
Today, I made significant changes in the dialogues. I removed the styles grid from the Text and Font dialogue(because I planned to add the styles as children of each font in the main font list itself). I added the font list in the Font Manager dialogue as well. I also added the create-collection and delete-collection buttons in the collections view.
Video
July 03
Before I could continue my work, I got to know about Mikekov's merge request. Mikekov made significant changes in the Text and Font dialogue. He implemented the structure for font-tags, a new font list, and filtering fonts based on the tags. I communicated with him, discussed my progress on collections and discussed the future implementations. In the coming days, I'll integrate the logic of the font collections with the newly designed Text and Font dialogue. This way, we'll add both the 'font-tags' and 'font-collections' to Inkscape.
Conclusion
So that was it for this week. This one was full of new designs and backend development. It was one of the most productive weeks of the coding period so far. Thanks for reading. Stay tuned for more updates.
